Modals, a nifty little feature that allows you to display different messages at the top of your website, have been touted as extremely useful. Some even claim that they are helpful enough to completely replace the banner ads we all hate so much. But are modals in web design a UX disaster?
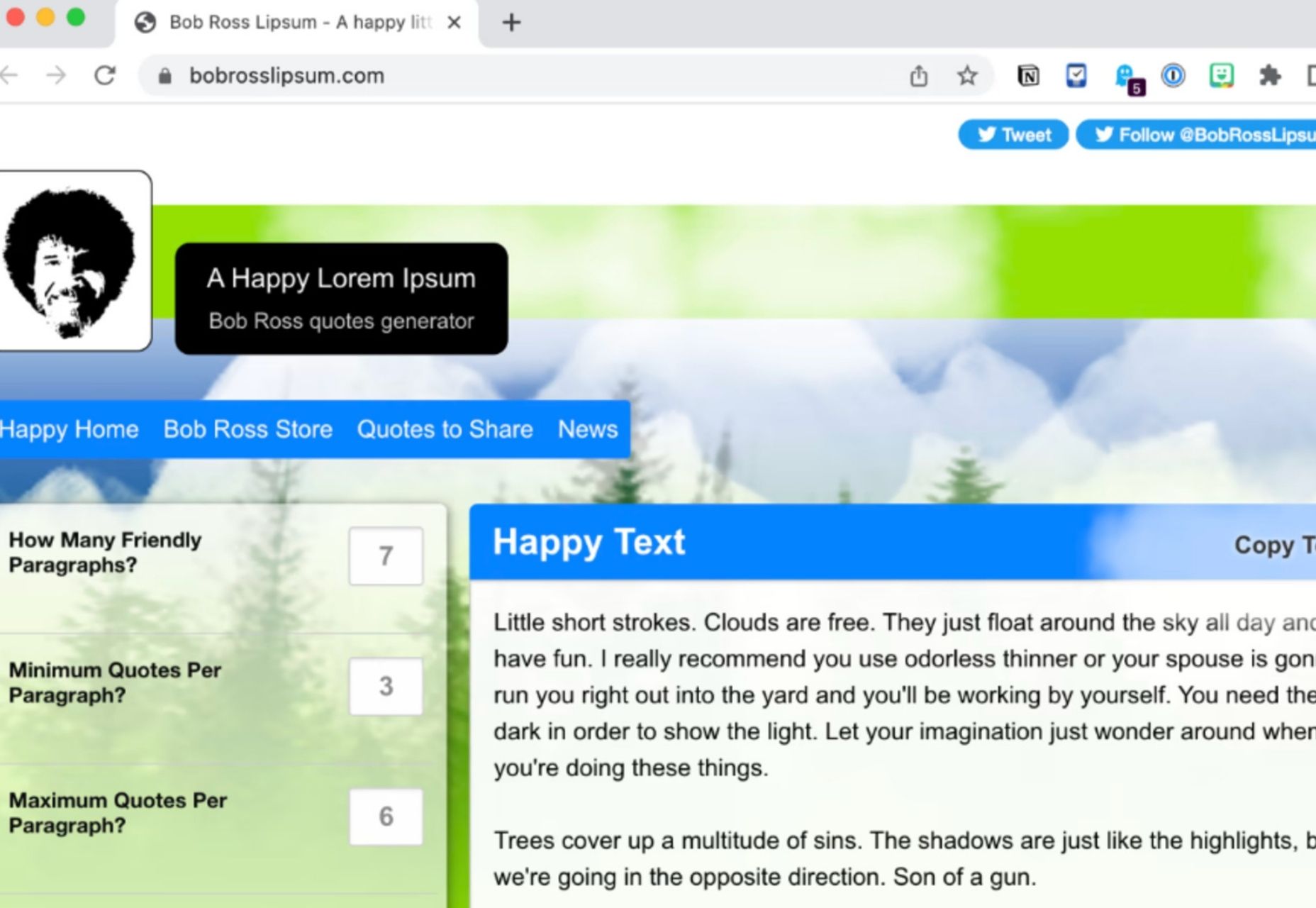
If you are unfamiliar with the term, a modal is a dialogue window appearing when a visitor clicks on a hyperlink or hover image.
Suppose you want to collect on-site subscribers or you want visitors to sign up for a freebie. In that case, you can use modals.
However, many web designers – and some website visitors – are against using modals in web design. The main argument is that it affects the user experience. But are modals in web design a UX disaster? Read on to find out.
What Do Modals Do?
Modals often appear as pop-up windows on a web page, requesting a visitor to take action. Most times, they appear following a click on a page element.